| Splash screen | 您所在的位置:网站首页 › animated splash screen react native › Splash screen |
Splash screen
|
Splash screen Learn how to create a splash screen for your Expo project and other best practices. A splash screen, also known as a launch screen, is the first screen a user sees when they open your app. It stays visible while the app is loading. You can also control the behavior of when a splash screen disappears by using the native SplashScreen API. Configure the splash screen for your appThe default splash screen is a blank white screen. It can be customized using the splash key in the project's app.json. Make a splash imageTo create a splash image, you can use this Figma template. It provides a bare minimum design for an icon and splash images for Android and iOS. For an in-detail walkthrough, see the video below: AndroidAndroid screen sizes vary greatly with the massive variety of devices on the market. One strategy to deal with this is to look at the most common resolutions and design around that — you can see a list of devices and their resolutions here. Given that you can resize and crop our splash image automatically, you can stick with our dimensions as long as you don't depend on the splash image fitting the screen exactly. This is convenient because you can use one splash image for Android and iOS — less for you to read in this guide and less work for you to do. iOSThe iOS Human Interface Guidelines list the device's screen sizes. In the video example, we use 1242 pixels wide (the width of the widest iPhone at the moment of writing) and 2436 pixels tall (the height of the tallest iPhone at the moment of writing). Expo will resize the image for you depending on the size of the device's size, and you can specify the strategy used to resize the image with splash.resizeMode. Export the splash image as a .pngAfter creating your splash screen, export it as a .png and save it in the assets directory. Currently, only .png images are supported. If you use another image format, making a production build of your app will fail. Using splash.imageOpen the app.json and add the path as the value of splash.image to point to your new splash image. If you haven't renamed the default file name, it should be ./assets/splash.png. app.json{ "expo": { "splash": { "image": "./assets/splash.png" } } }Reopen the Expo Go and launch your project. You should see your new splash screen. However, there may be a delay before it appears in Expo Go. This doesn't happen in development builds or standalone apps. For more information, see Differences between environments. On Android, you must press the notification drawer's refresh button. On iOS, it's required to close and re-open the Expo Go to see changes to the splash screen from the app.json. splash.backgroundColorIf you set a background color other than white for your splash image, you may see a white border around it. This is due to the splash.backgroundColor property that has a default value of #ffffff. To resolve it, set the splash.backgroundColor to be the same as our splash image background color, as shown in the example below: app.json{ "expo": { "splash": { "image": "./assets/splash.png", "backgroundColor": "#FEF9B0" } } } splash.resizeMode
splash.resizeMode
Any splash image you provide gets resized to maintain its aspect ratio and fit the resolution of the user's device. You can use two strategies for resizing: contain (default) and cover. In both cases, the splash image is within the splash screen. These work similar to the resizeMode in React Native , as demonstrated below: 
Applying this to an example and remove the backgroundColor: app.json{ "expo": { "splash": { "image": "./assets/splash.png", "resizeMode": "cover" } } }Here is the result: 
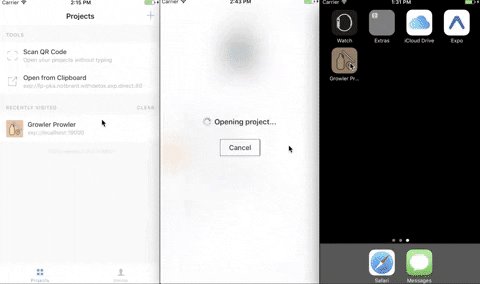
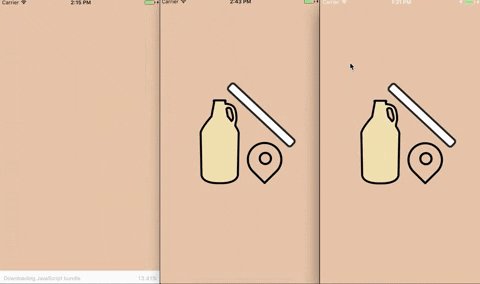
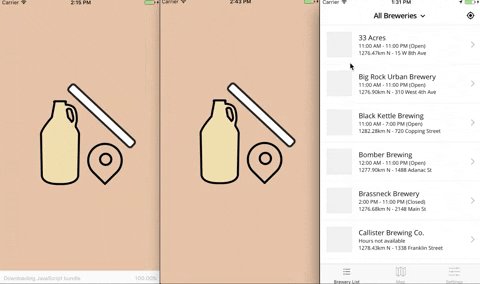
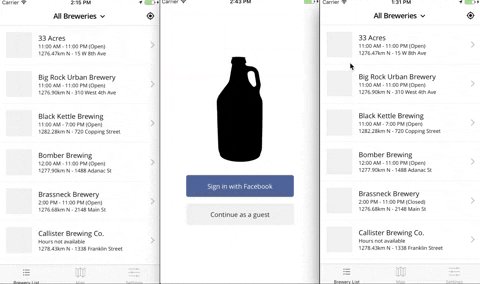
In the above example, the image is stretched to fill the entire width while maintaining the aspect ratio. This is why the logo on the splash image ends up being larger than when resizeMode is set to contain. To learn the difference between contain and cover in-depth, see blog post. Custom configuration for Android and iOSAny of the splash options can be configured on a platform basis by nesting the configuration under the android or ios in app.json (the same as how you would customize an icon for either platform). In addition, certain configuration options are only available on each platform: On Android, you can set splash images for different device DPIs from mdpi to xxxhdpi. On iOS, you can set ios.splash.tabletImage to have a different splash image on iPads. Using bare workflow?If your app does not use Expo Prebuild (formerly the managed workflow) to generate the native android and iOS directories, then changes in the app.json will have no effect. For more information, see how you can customize the configuration manually. Splash screen API limitations on AndroidOn Android, the splash screen behaves in most cases the same as on the iOS. There is a slight difference when it comes down to standalone Android applications. In this scenario, extra attention should be paid to android.splash section configuration inside app.json. Depending on the resizeMode you will get the following behavior on Android: contain - The splash screen API is unable to stretch or scale the splash image. As a result, the contain mode will initially display only the background color, and when the initial view hierarchy is mounted then splash.image will be displayed. cover - This mode has the limitations as contain for the same reasons. native - In this mode, your app will be leveraging Android's ability to present a static bitmap while the application is starting up. Android (unlike iOS) does not support stretching the provided image, so the application will present the given image centered on the screen. By default splash.image would be used as the xxxdpi resource. It's up to you to provide graphics that meet your expectations and fit the screen dimension. To achieve this, use different resolutions for different device DPIs such as from mdpi to xxxhdpi. Differences between environments on iOSYour app can be opened from the Expo Go or in a standalone app, and it can be either published or in development. There are slight differences in the splash screen behavior between these environments.  On the left, the Expo Go loads the project currently in development. Notice that on the bottom of the splash screen, you see an information bar that shows information relevant to preparing the JavaScript and downloading it to the device. We see an orange screen before the splash image appears because the background color is set immediately. However, the image needs to be downloaded.
In the middle, Expo Go loads a published app. Notice that again the splash image does not appear immediately.
On the right is a standalone app. Notice that the splash image appears immediately.
iOS caching
On the left, the Expo Go loads the project currently in development. Notice that on the bottom of the splash screen, you see an information bar that shows information relevant to preparing the JavaScript and downloading it to the device. We see an orange screen before the splash image appears because the background color is set immediately. However, the image needs to be downloaded.
In the middle, Expo Go loads a published app. Notice that again the splash image does not appear immediately.
On the right is a standalone app. Notice that the splash image appears immediately.
iOS caching
In custom iOS builds, launch screens can sometimes remain cached between builds, making it harder to test new images. Apple recommends clearing the derived data folder before rebuilding, this can be done with Expo CLI by running: Terminal- npx expo run:ios --no-build-cacheSee Apple's guide on testing launch screens for more information. Next step App iconsAn app's icon is what your app users see on their device's home screen and app stores. Learn about how to customize your app's icon and what are the different requirements for Android and iOS. Ask a question on the forums Edit this page Was this doc helpful? |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |